body
nolla marginaalit ja piilota ylivuoto
main
- aseta leveys ja korkeus täyttämään koko ruutu (100vw / 100vh)
- aseta tumma taustaväri
- lisää display:flex; ja keskitä flex elementit pysty ja vaakasuunnassa
- aseta position: relative; jotta jäljempänä tulevat elementit ottavat tämän elementin referenssiksi
- lisää seuraava koodi, joka asemoi kaikki kuvat paitsi taulukon sisällä olevat absoluuttisesti
img:not(table img){
position: absolute;
}
nyt position: absolute; ei tarvitse kirjoittaa kaikkiin kuviin erikseen
kuusen jalka (.tree_leg)
- elementin pitäisi nyt olla aboluuttisesti asemoitava eli sille voidaan antaa
- bottom: 1em; joka asettaa kuusen jalan ruudun alalaitaan
Alaoksat (.tree_bot)
bottom: 8em; nostaa alaoksia hieman ylemmäs kuin kuusen jalkaa
Keskioksat (.tree_mid)
- käytä samaa bottom käskyä mutta nosta keskioksia ylemmäs kuin alaoksia
- lisää scale ja pienennä keskioskia hieman
Latva (.tree_top)
- käytä bottom käskyä ja nosta latvaa ylemmäs
- lisää scale ja muuta latvaa peinemmäksi
Latvatähti (.star)
nosta latvatähti joulukuusen latvaan
Koristenauhat (tinsel_bot, tinsel_mid, tinsel_top)
- Käytä samaa logiikkaa kuin oksien asemoinnissa
- nosta kukin koristenauha paikalleen ja skaala sitä pienemmäksi
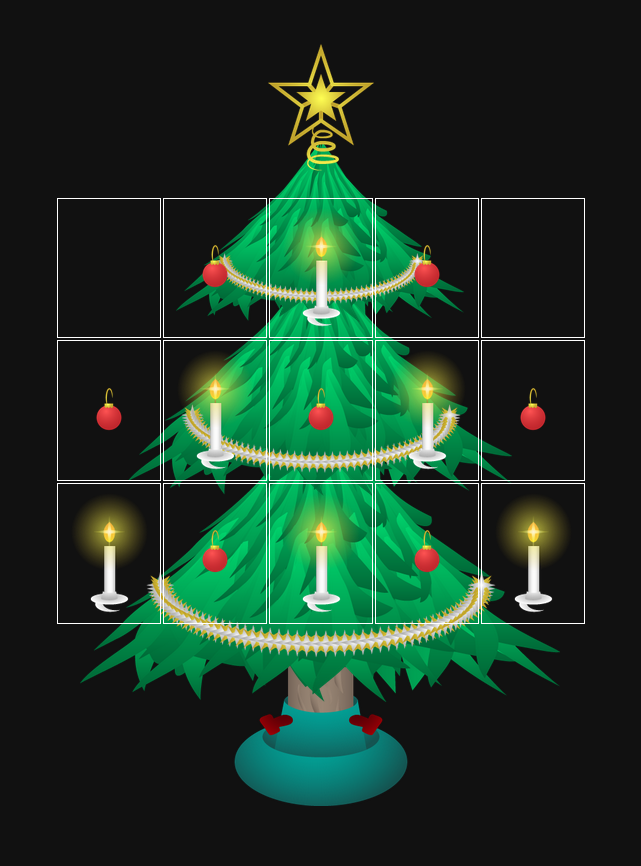
Koriste-taulukko (.decorations)
- lisää position: absolute; ja nosta taulukko sopivalle korkeudelle
- jos lisäät taulukon soluille reunaviivan, pystyt havainnoimaan paremmin, miten suuri taulukko on
- table tr td{border: solid thin white;}
Koriste-taulukon rivit (.decorations tr)
- tee taulukon rivistä flex-elementti display: flex;
- aseta rivin korkeus (height) sopivaksi
- keskitä flex-elementit vaakasuunnassa keskelle
- keskitä flex-elementit pystysuunnassa pohjalle (align-items:flex-end;)
- kynttilät ja pallot (.candle / .ball)
- Säädä kynttilöiden ja pallojen koko sopivaksi (max-width)